Object Detection API
Analyze images and automatically detect objects in real-time using computer vision. Object detection API can be used to determine object properties such as color, shape, and brand or species. Use Descriptive Vision to identify any abnormalities recognized with object detection. If your object has text labels, you can read the text with Vision AI.
Integrate asticaVision With 1 Line of Code
Powerful computer vision to describe images, detect faces and objects, and moderate uploaded images.
Rest API also available from your account dashboard
(PHP / Python / Javascript / More)
Go to Dashboard
<script src="https://astica.ai/javascript-sdk/2023-07-09/astica.api.js"></script>
<script>
asticaAPI_start('API KEY HERE'); //run at least once
//Example 1:
asticaVision('Image URL or Base64', 'Objects'); //simple computer vision
//Example 2:
asticaVision('Image URL', 'Description,Faces,Objects'); //with options:
//Example 3:
asticaVision('https://astica.ai/example/asticaVision_sample.jpg'); //advanced, simple
//Example 4:
//advanced with parameters:
asticaVision(
'1.0_full', //modelVersion: 1.0_full, 2.0_full
'IMAGE URL or Base64', //Input Image
'Description,Moderate,Faces', //or 'all'
your_astica_CallBack, //Your Custom Callback function
);
//Set Your Custom Callback Function
function your_astica_CallBack(data) {
if(typeof data.error != 'undefined') { alert(data.error); }
console.log(data); //view all data
}
</script>
Recognize Objects
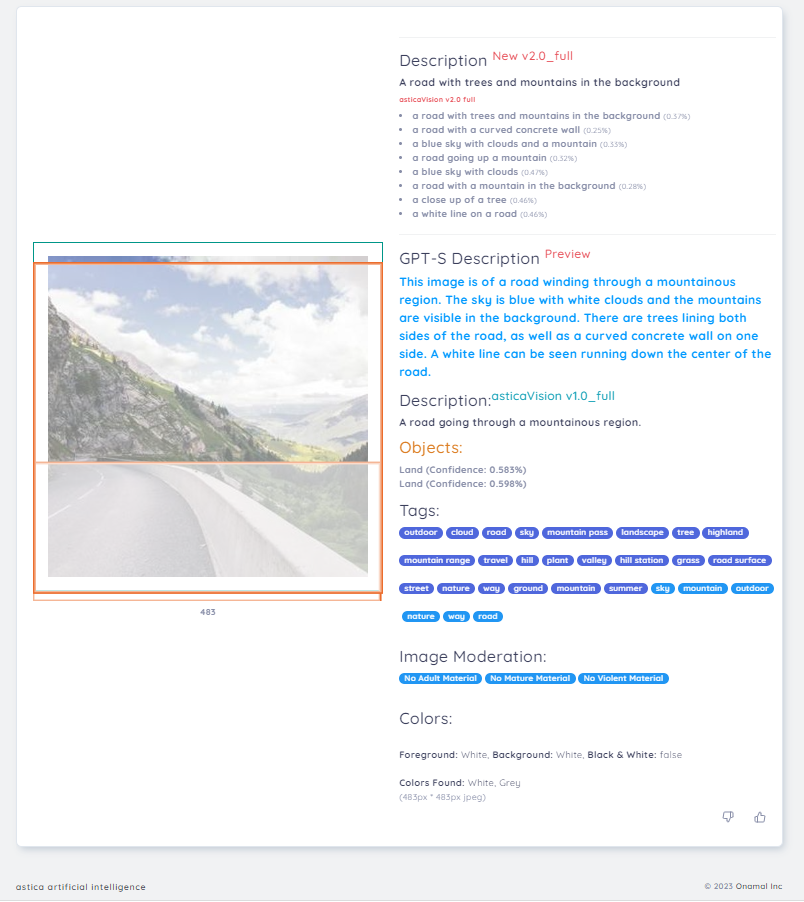
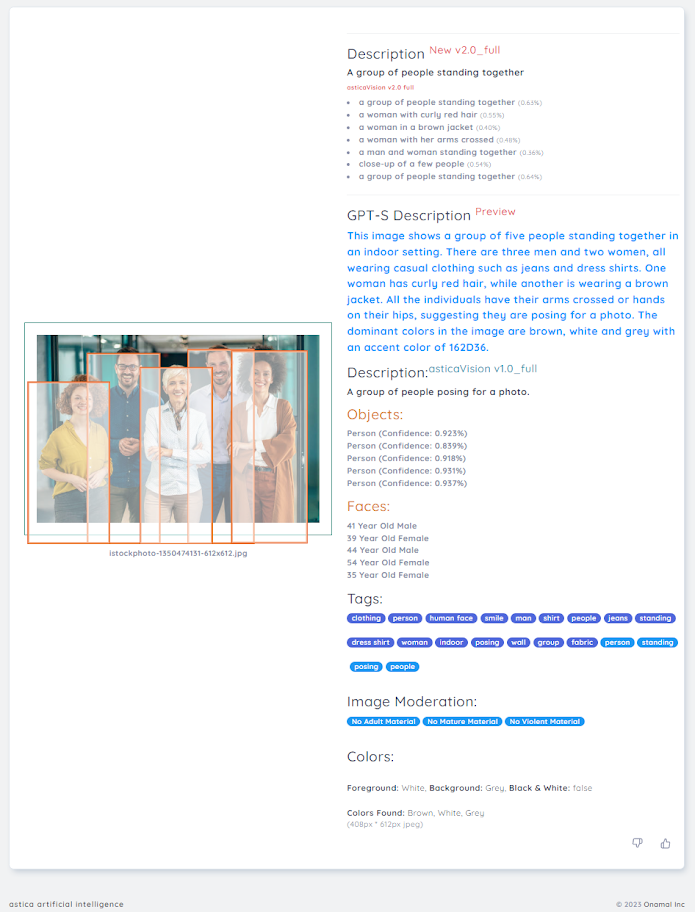
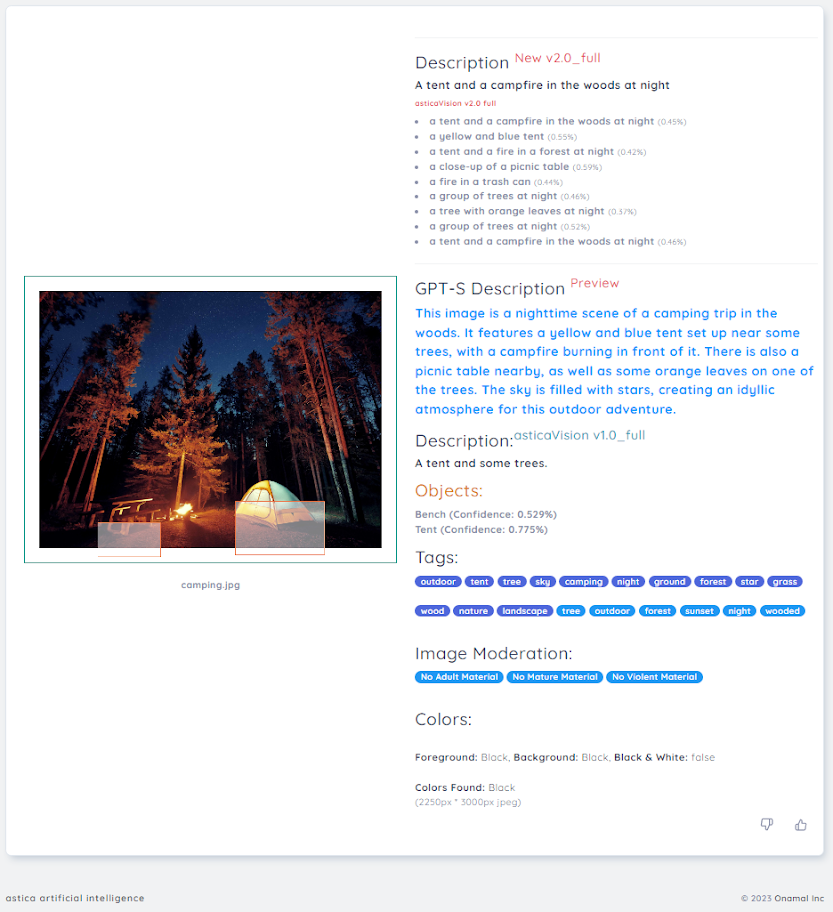
Identify each object that is found in your input image or video stream, including detailed object information such as brand or species. Use computer vision to determine the presence of certain types of objects, or to accurately describe and keep track of the visible objects.
Detailed Descriptions
Use the Descriptive Vision API to establish additional context from an image or live stream. Machine vision will process the image as a whole, and each item independently in order to accurately detect what each object is doing or interacting with. The Object Detection API detailed descriptions of item properties and other events taking place in real-time.
Accurate Object Locations
Machine vision will inform you of the objects detected and can also be used to generate bounding boxes to determine where each object is located. Vision AI enables you to track objects, people, and facial features with the simple API from astica. Analyze detected objects and their movements to calculate motion speed or intent. Use the bounding box information provided in the output to enhance images automatically using focus, or to pan your input camera.
Integrate Object Detection API
Use Vision AI to integrate object detection into your application. View the API code sample below to view output for each object that is recognized.
<script src="https://astica.ai/javascript-sdk/2023-07-09/astica.api.js"></script>
<script>
asticaAPI_start('API KEY HERE'); //run at least once
//Example 1:
asticaVision('Image URL', 'Objects'); //simple computer vision
//Example 2:
asticaVision('Image URL', 'Description,Faces,Objects'); //with options:
//Example 3:
asticaVision('https://astica.ai/example/asticaVision_sample.jpg'); //advanced, simple
//Example 4:
//advanced with parameters:
asticaVision(
'1.0_full', //modelVersion: 1.0_full, 2.0_full
'IMAGE URL or Base64', //Input Image
'Description,Moderate,Faces', //or 'all'
your_astica_CallBack, //Your Custom Callback function
);
//Set Your Custom Callback Function
function your_astica_CallBack(data) {
if(typeof data.error != 'undefined') { alert(data.error); }
console.log(data); //view all data
}
</script>