AI Categorization
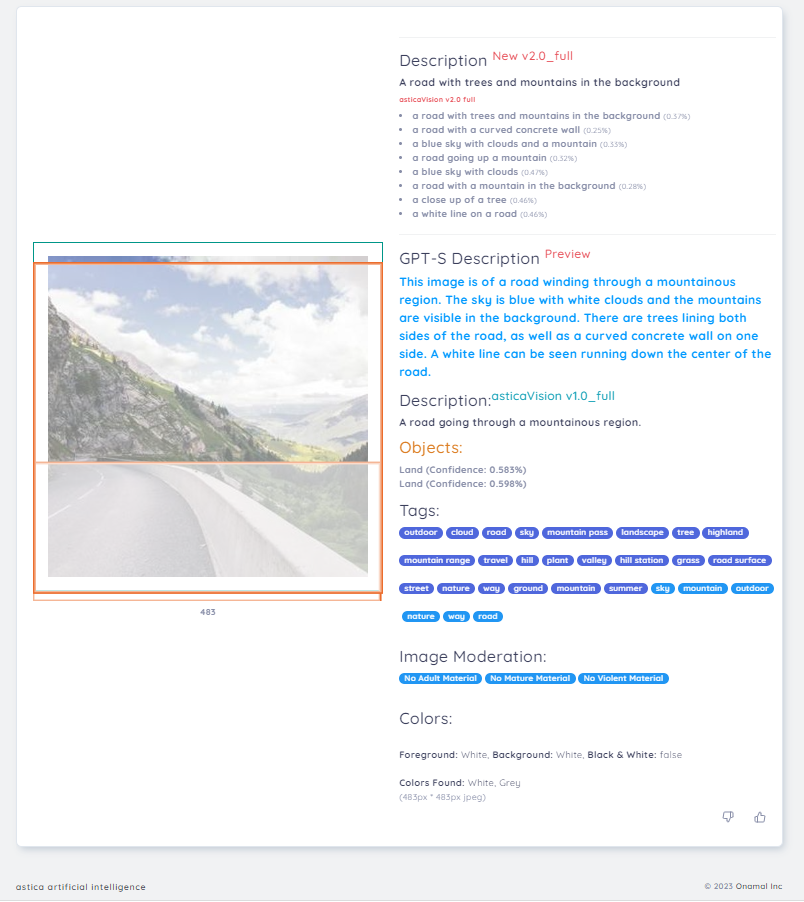
Use machine reading to detect the concepts and theme of individual images to identify tags and categories. Vision AI can be used to recognize objects, seasons, and thousands of other labels to help you automatically determine what the image depicts. Combine with descriptive vision to get a complete understanding of every picture or events taking place over a live stream.
Integrate asticaVision With 1 Line of Code
Powerful computer vision to describe images, detect faces and objects, and moderate uploaded images.
Rest API also available from your account dashboard
(PHP / Python / Javascript / More)
Go to Dashboard
<script src="https://astica.ai/javascript-sdk/2023-07-09/astica.api.js"></script>
<script>
asticaAPI_start('API KEY HERE'); //run at least once
//Example 1:
asticaVision('Image URL or Base64', 'Objects'); //simple computer vision
//Example 2:
asticaVision('Image URL', 'Description,Faces,Objects'); //with options:
//Example 3:
asticaVision('https://astica.ai/example/asticaVision_sample.jpg'); //advanced, simple
//Example 4:
//advanced with parameters:
asticaVision(
'1.0_full', //modelVersion: 1.0_full, 2.0_full
'IMAGE URL or Base64', //Input Image
'Description,Moderate,Faces', //or 'all'
your_astica_CallBack, //Your Custom Callback function
);
//Set Your Custom Callback Function
function your_astica_CallBack(data) {
if(typeof data.error != 'undefined') { alert(data.error); }
console.log(data); //view all data
}
</script>
Optimize Content Visibility
Allow your users to organically discover content with authentic related content powered by Vision AI. Supplement user submitted content and tags with AI categorization to increase content reach and visibility on your platform.
Celebrity Detection
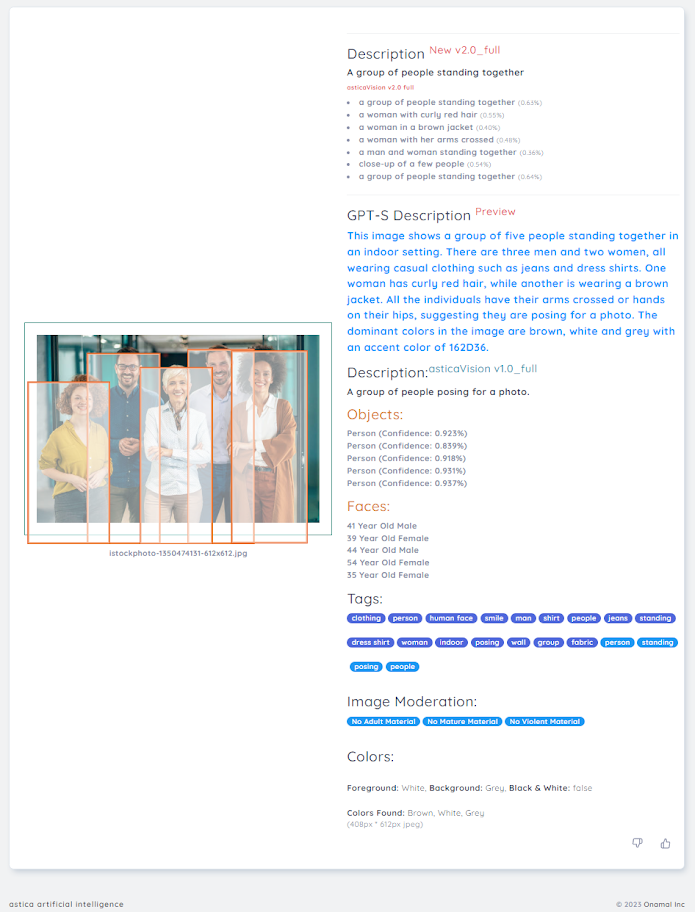
Identify and detect celebrities with Vision AI. Use astica to determine whether an image contains any faces, and if they belong to a celebrity. When using celebrity detection, machine learning will analyze the image to identify and list all of the celebrities in an image. Use Facial Recognition API to identify non-celebrities to identify age and gender.
Landmark Detection
Automatically detect and tag popular landmarks and destinations to help categorize and tag images automatically. Landmark detection allows you to group images by location, or enhance automated caption generation.
Filter User Submitted Content
Users don't always tag their submissions, or provide accurate descriptions. Machine learning can be used to automatically caption, and accurately tag user submitted content. Make sure that your platform and applications are displaying relevant content by verifying that the subject matter is ontopic and appropriately categorized.
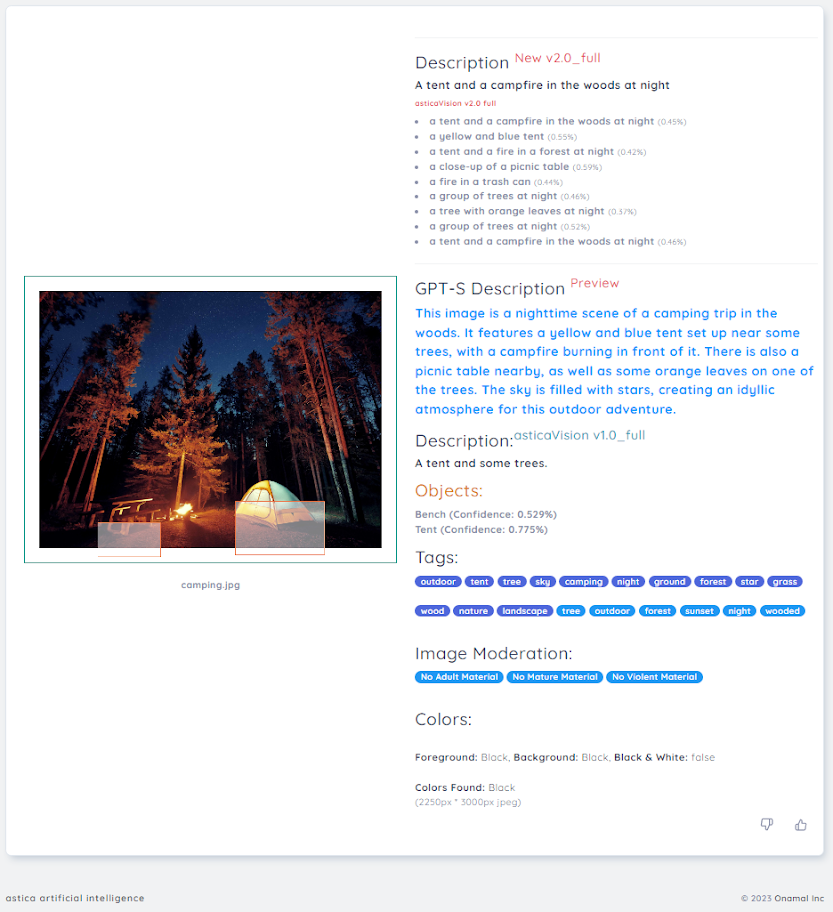
Integrate Automatic Image Tagging API
Automatically categorize and tag image content across your entire platform. View the sample outview for an image using javascript:
<script src="https://astica.ai/javascript-sdk/2023-07-09/astica.api.js"></script>
<script>
asticaAPI_start('API KEY HERE'); //run at least once
//Example 1:
asticaVision('Image URL', 'Objects'); //simple computer vision
//Example 2:
asticaVision('Image URL', 'Description,Faces,Objects'); //with options:
//Example 3:
asticaVision('https://astica.ai/example/asticaVision_sample.jpg'); //advanced, simple
//Example 4:
//advanced with parameters:
asticaVision(
'1.0_full', //modelVersion: 1.0_full, 2.0_full
'IMAGE URL or Base64', //Input Image
'Description,Moderate,Faces', //or 'all'
your_astica_CallBack, //Your Custom Callback function
);
//Set Your Custom Callback Function
function your_astica_CallBack(data) {
if(typeof data.error != 'undefined') { alert(data.error); }
console.log(data); //view all data
}
</script>